Ce graphique permet de comparer directement les valeurs de l'indicateur pour les pays sélectionnés pour toutes les années.
Vous pouvez choisir l'indicateur dans la barre de navigation ci-dessus.
Vous pouvez survoler les points pour voir les valeurs exactes.
Ce graphique permet de comparer directement les valeurs des indicateurs pour les pays sélectionnés sur une année donnée.
Vous pouvez choisir l'indicateur et l'année dans la barre de navigation ci-dessus.
Vous pouvez survoler les barres pour voir les valeurs exactes.
Choisissez deux indicateurs et observez la corrélation entre eux.
Chaque point représente un pays et sa position sur les axes.
Vous pouvez survoler les points pour voir les valeurs exactes de chaque indicateur.
Ce projet s'inscrit dans le cadre de la 3ème année ISI à l'Ensimag. Le cours de Challenge Open Data
a pour objectif de développer une application Web de visualisation interactive de données. Cette page Web a été conçue en une semaine par Léa BARRAU, Manon BLANCO, Alexandre PILLEYRE, Pedro Henrique PONS FIORENTIN et Léa SOLO KWAN
Jeux de données
Nos données sont servies par World Bank. Nous utilisons notamment les données concernant la pauvreté, les inégalités et l’environnement. De plus, pour afficher notre carte, nous avons utilisé les données venant de Datavis pour avoir à notre disposition les coordonnées de tous les pays du monde.
Nous avons vérifié que les données utilisées sont libres. En effet, dans les conditions d’utilisation nous pouvons lire : You may extract, download, and make copies of the data contained in the Datasets, and you may share that data with third parties according to these terms of use.
Nous utilisons les données provenant de différents indicateurs. Tous les indicateurs nous viennent de World Bank et sont disponibles dans la section Data Themes
de leur site. Nous nous sommes intéressé en particulier aux données traitant :
- des émissions de CO₂
- de l’indice de GINI estimé par World Bank
- du PIB par pays
- du taux de chômage
- de la part de consommation utilisant les énergies renouvelables
- de la population par pays
Nous avons spécifiquement choisi ces indicateurs, car ils ont tous un lien avec le développement durable (notamment l’environnement) et la responsabilité sociale.
Choix des technologies
Notre site utilise évidemment les langages Web de base (HTML, CSS et JavaScript). Mais concernant les représentations graphiques nous avons dû faire certains choix techniques. Ici aussi pour des questions de pérennité, nous avons choisi d'avoir le code minifié des librairies utilisées directement sur notre site.
Pour la carte et les graphiques notre choix s'est arrêté sur la librairie D3.js. Cette librairie nous permet de facilement manipuler des documents à partir des données.
Pour simplifier les développements, nous avons choisi d'utiliser le framework Bulma pour la présentation de notre page Web.
Traitements opérés
Pour des questions de pérennité, nous avons choisi d'avoir les données disponibles directement sur notre site. Nous avons choisi le format CSV pour répondre aux contraintes de taille de notre site. En effet, celui-ci doit faire moins de 10Mo.
Dans un premier temps, nous avons téléchargé toutes les données au format CSV depuis le site de World Bank. Leur site propose d'accéder facilement à leurs données dans des formats prédéterminés (API, XLS, CSV, DataBank).
Pour répondre aux contraintes de taille, nous avons décidé d'agréger toutes les données dans un unique fichier CSV afin d'éviter le dédoublement d'information. Aussi, à des fins d'unification, nous avons ajouté les codes ISO des pays dans ce fichier CSV pour que nos données provenant de World Bank et de Datavis soient compatibles. Pour réaliser cette tâche, nous avons écrit un script Python utilisant les librairies Pandas, NumPy et PyCountry.
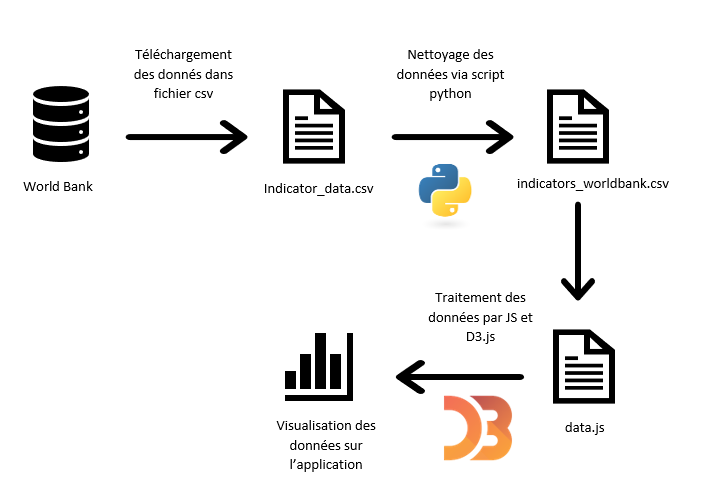
Le schéma ci-dessous résume le traitement des données qui a été fait et les choix technologiques :

Nous avons vérifié les conditions d'utilisation des logos. Pour Python on peut lire sur leur site : Projects and companies that use Python are encouraged to incorporate the Python logo on their websites, brochures, packaging, and elsewhere to indicate suitability for use with Python or implementation in Python. Use of the "two snakes" logo element alone, without the accompanying wordmark is permitted on the same terms as the combined logo.
Concernant la librairie D3.js, elle est gérée par la licence BSD dont on peut lire : Redistribution and use in source and binary forms, with or without modification, are permitted [...]
Architecture
Pour obtenir le meilleur score de GreenIT Analysis (voir plus bas) et pour répondre aux contraintes de taille, l'architecture de notre site est différente entre le code source et le code minifié que nous avons rendu.
Nous avons voulu que notre application reste minimale. Pour cela, nous avons découpé notre projet selon les langages utilisés. Nous avons donc:
- un fichier
index.htmlqui est l'entrée de notre page Web - un dossier
jsqui contient tous les fichiers JavaScript - un dossier
cssqui contient tous les fichiers CSS - un dossier
imgqui contient toutes les images utilisées
Nous avons utilisé différents minifier en fonction des langages de programmation :
- pour minifier l'HTML nous avons utilisé html-minifier et quelques commandes shell pour adapter notre fichier en fonction des autres fichiers minifiés
- pour minifier le CSS nous avons utilisé css-minify et avons récupéré directement le code minifié de Bulma
- pour minifier le JavaScript nous avons directement récupéré le code minifié de D3.js et avons utilisé google-closure-compiler qui fusionne tous les fichiers JavaScript en un seul
Nous avons automatisé la minification grâce à l'intégration continue de GitLab.
Résultat de l'analyse de notre page web
Nous avons analysé notre page web avec différents outils :
- GreenIT Analysis pour voir l'impact de notre page Web sur l'environnement
- les standards W3C qui permettent de favoriser l'accès au web au plus grand nombre
Comme on peut le lire sur le GitHub de leur projet : GreenIT Analysis est une extension pour navigateur qui permet de quantifier les impacts environnementaux d'un parcours utilisateur complet, même derrière un firewall et / ou une authentification applicative. L'outil vérifie également l'utilisation de bonnes pratiques visant à diminuer ces impacts.
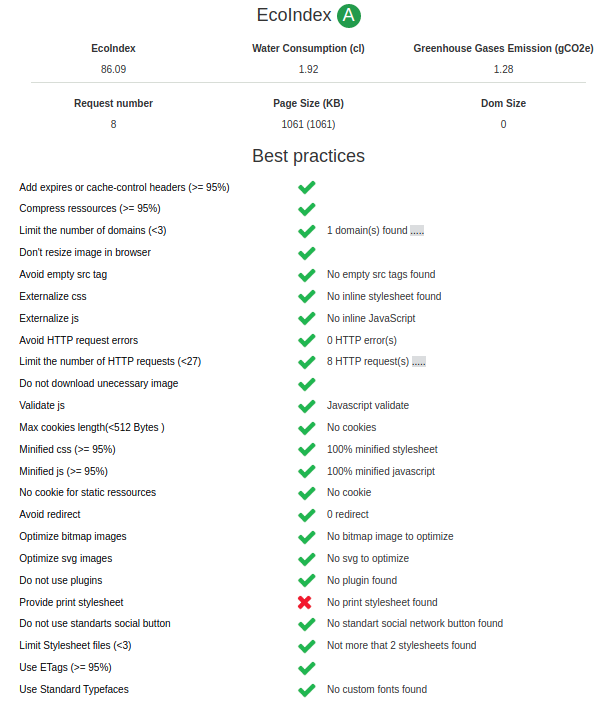
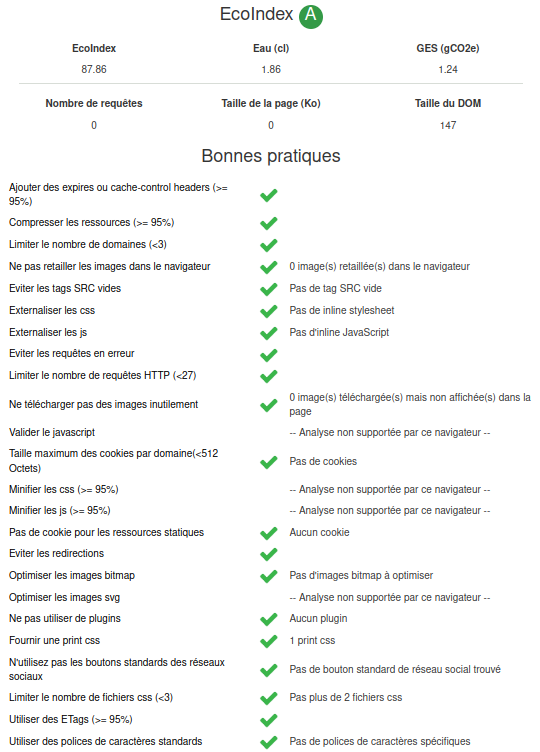
Nous avons lancé l'analyseur sur notre code minifié et en local. Le résultat de cette analyse sur notre page Web est différent selon le navigateur utilisé.
L'extension sur Google Chrome ne voit pas le print CSS qui est pourtant fourni par notre site.

Contrairement aux résultats précédents, l'extension sur Firefox remarque le print CSS. On peut aussi voir que l'EcoIndex est moins bon qu'avec Google Chrome. Par contre la consommation d'eau et de GES sont meilleures.

Nous avons tenu à ce que notre page Web corresponde aux standards W3C. Nous avons donc utilisé leur validateur HTML sur notre page. Cette vérification a été automatisée grâce à l'intégration continue de GitLab.