Challenge Open Data
Attention : il se peut que chrome ne soit pas compatible avec certains framework. Nous vous conseillons d'utiliser Firefox par exemple.
Projet ENSIMAG 2017-2018
Bienvenue sur notre étude des causes de l'obésité en France. L'ensemble des résultats provient de l'étude INCA2,
étude de 2006-2007 portée sur un échantillon diversifié de Français en métropole. L'étude originale à un but plus large que les causes de l'obésité, et contient des centaines de critères remplis par les personnes sondées.
Cependant, pour ce projet nous souhaitions nous concentrer sur les causes possibles de l'obésité en France, en permettant la visualtion de critères par zone démographique et sous forme de graphes.
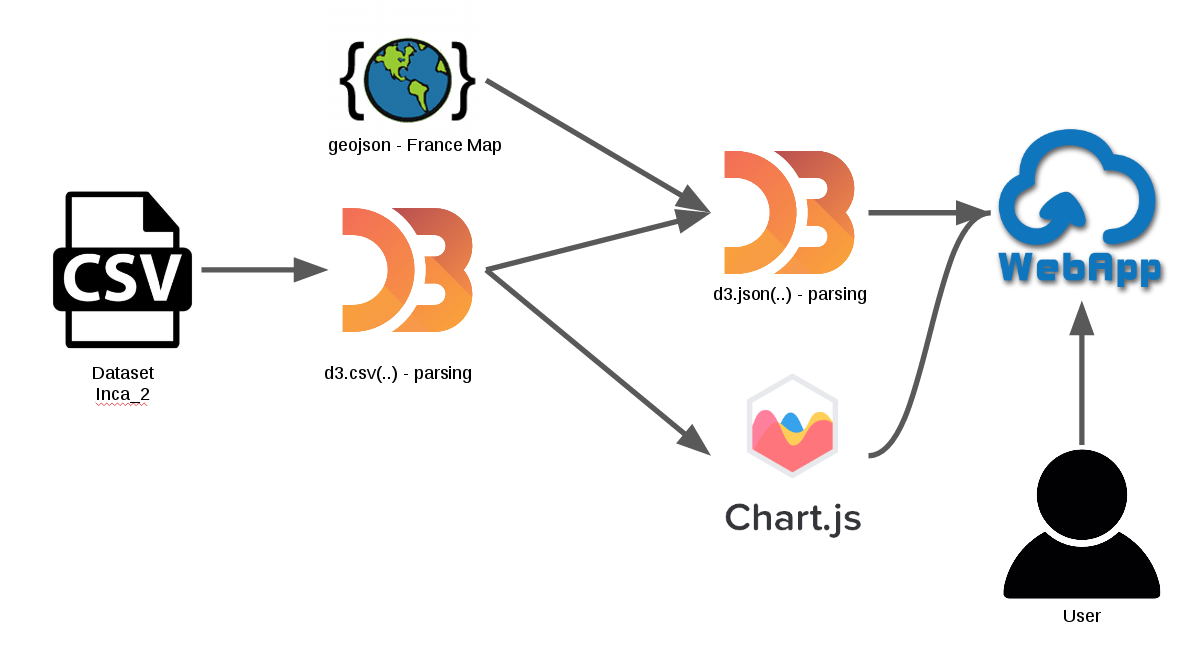
INCA_2 - 2006/2007
Le dataset utilisé est disponible ici à cette adresse .
Prévalence Obésité
La prévalence d'obésité reflète de la proportion par région de nombre de personnes obèses. Une personne est dite obèse si son IMC est supérieur à 30.
L'IMC se calcule en divisant le poids de la personne par sa taille au carré.
Il est important de noter que les causes de l'obésité sont diverses et que l'IMC est un indicateur très simple ne reflétant pas tout le temps la réalité.
Il s'est imposé grâce à sa simplicité de calcul, et car il permet un regard totalement objectif sur la corpulence de l'individu.
De nouvelles alternatives sont apparus récemment, on peut citer notamment le nouvel IMC, qui permet de ne pas creuser les écarts entre les personnes de petite taille et de grande taille.
Fast Food
Le critère Fast Food indique le pourcentage de personnes allant plus de 1 fois par mois au fast food.
Il est important de noter que parmi les personnes sondées, certaines n'ont pas donné de réponses, le pourcentage peut donc différer de la réalité.
On constate de plus que les écarts entre régions sont assez importants! On passe notamment de +30% de réponse positive en Île de France jusqu'à seulement 12% en Poitou-Charente.
Viandes
Le critère Viandes indique le pourcentage de personnes répondant aimer la viande.
Ce critère ne donne donc pas de résultat sur la consommation de viande mais plus sur le goût pour la viande.
On constate un étonnant écart sur deux régions proches avec le Limousin qui indique à 30% aime la viande et l'aquitaine seulement à 13%.
Les réponses venant du Limousin sont toutefois moins révélatrices car seulement 44 personnes ont répondu au questionnaire dans cette région. C'est la région qui comprend le moins de personnes sondées.
Poisson
Le critère Poisson indique le pourcentage de personnes répondant aimer le poisson
Ce critère ne donne donc pas de résultat sur la consommation de poisson mais plus sur le goût pour le poisson dans cette région.
On constate un étonnant écart sur deux régions proches avec le Limousin qui indique à 20% aime la viande et l'aquitaine seulement à 7.50%.
Les réponses venant du Limousin sont toutefois moins révélatrices car seulement 44 personnes ont répondu au questionnaire dans cette région. C'est la région qui comprend le moins de personnes sondées.
Fruits
Le critère Fruits indique le pourcentage de personnes répondant aimer le poisson
Ce critère ne donne donc pas de résultat sur la consommation de fruits mais plus sur le goût pour les fruits dans cette région.
Télévision
Le critère Télévision indique la moyenne de temps passé devant la télévision par jour.
C'est certes un critère important lié au manque d'activité sportive mais il aurait fallu l'additionner avec le temps passé devant un ordinateur pour avoir des résultats plus probants.
On constate une moyenne 15% supérieure en Nord-Pas-de-Calais et 21% supérieure en Limousin.
Activité Sportive
Le critère Activité Sportive indique la moyenne de temps passé à faire du sport par semaine.
Le type d'activité n'est pas renseigné mais seuelement l'activité. Il s'agit également d'une moyenne.
Cependant,on remarque une légère augmentation de l'activité sportive dans le sud de la France par rapport au nord. Peut-être est-ce dû à la météo plus agréable...